If you have been to a taco shop, then MVC ain’t that hard.
Walk into a room full of Web developers (which is rare – web devs don’t get along, mainly because they are MEAN. pun intended) and you will likely be bombarded with mentions of Node.js, Angular or React.
All these modern Web technologies are built upon the basic structure of MVC architectural pattern. Lettuce taco about it huehuehue.
What is this MVC Pattern?
- Model: Structures your data in a reliable form and prepares it based on controller’s instructions
- View: Displays data to user in easy-to-understand format, based on the user’s actions
- Controller: Takes in user commands, sends commands to the model for data updates, sends instructions to view to update interface.
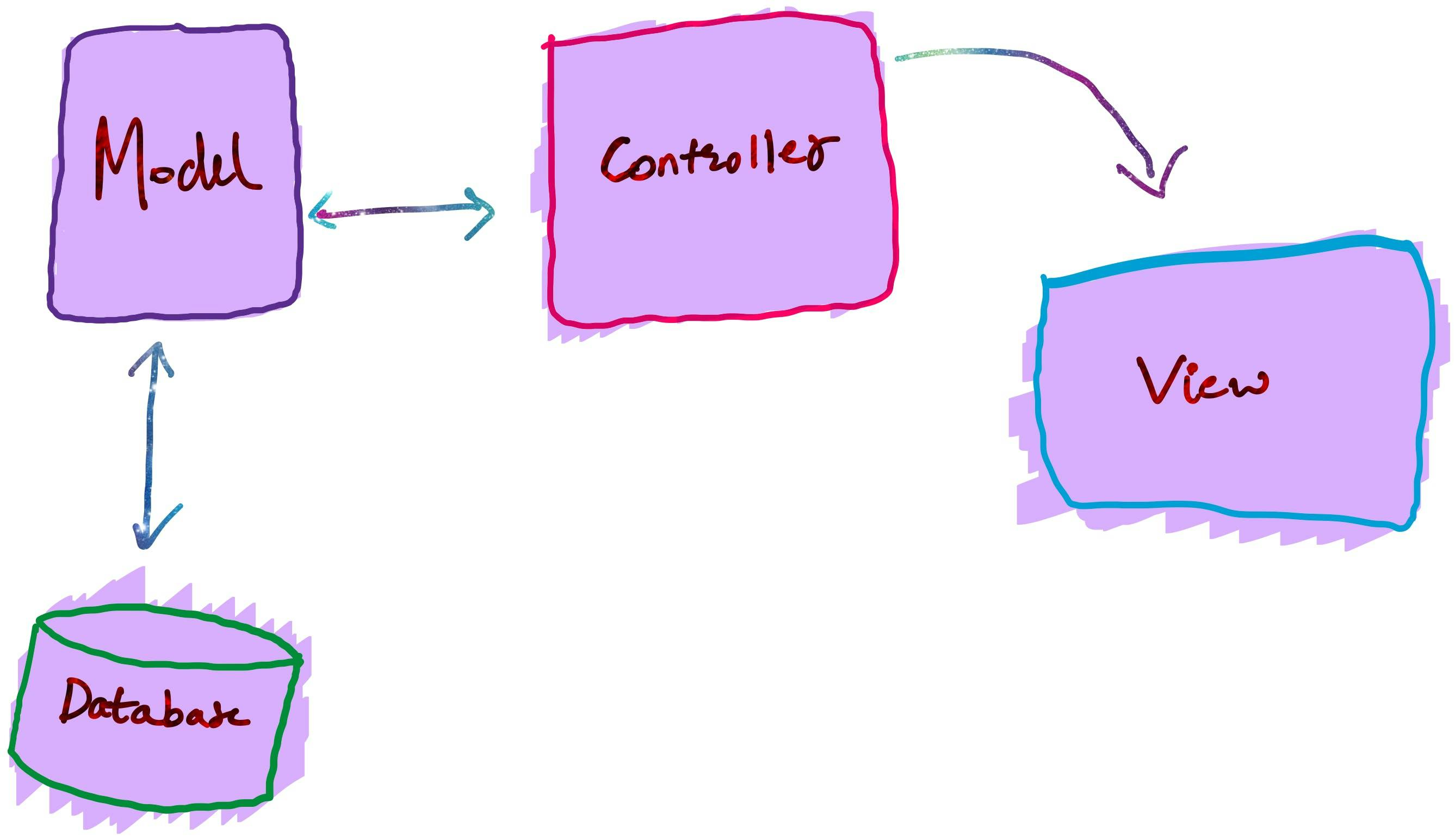
Let me draw MVC like one of my French girls.

Let’s tacofy this up!
It is finally Taco Tuesday, and you walk to the waitress. You finally catch a breathe and blurt out, “One Double Decker Chicken Supreme Taco with extra cheese, please!”
You are the user, and your taco order is the request. To you, the Double Decker Chicken Supreme Taco is your favourite taco, and you pretty reliably know that this will be an ultra spicy, will-regret-in-the-morning but worth-the-money taco.
To the waitress, the Double Decker Chicken Supreme Taco is merely a series of steps:
- Write the order on her notepad
- Send the order note over to the kitchen
- Fetch the order from the kitchen counter
- Serve you your favourite taco
The waitress’s brain is the controller. As soon as you say the word “Double Decker Chicken Supreme Taco” in a language that they understand, the work begins. This work is similar in nature to making a Soft Taco or Fiery Taco, but uses distinct ingredients that will never be confused. This limited tool set is the model, and includes the following:
- Waitress’s hands
- Notepad
- Pencil
- Tissue papers
Finally, the finished taco that you gorge upon is the view. The view is built out of the limited options from the model, and arranged via the controller (that is, the waitress’s brain).
Techifying Taco Tuesday
Here is how the same process plays out in a modern web app:
- The user makes a request along a route, let’s say
/about. - The controller receives this request and gives a specific set of orders that are related to that route. - These instructions could be for the model to perform specific logic.
- The model carries out the logic, pulls from a database and sends back a response based on the controller’s instructions.
- The controller then passes this data to the view to update the user interface.