Sharing to Instagram Stories – a definitive guide
A rundown on posting your app's content to Instagram Stories.
Instagram has over 400 million active users, which is more than that of Twitter. This presents a huge opportunity for brands to market themselves through the visual platform. If you haven't been taking advantage of it, you should!
Those who know me know that I am obsessed with crafting delightful user experiences. As much as value this feature holds for marketers, it also vouches for a pleasing UX. This blog is a rundown of how developers can let users share content on Instagram using deep links. I am assuming you have a new SwiftUI project set up. Let's get coding.
Ollivanders is a wand shop founded in 382 B.C, located in Diagon Alley South Side in London, England. It is owned by the Ollivander family, widely acknowledged to be the best wandmakers in Great Britain. As bizarre as it may sound, this Harry Potter Wand Shop wants the wizards to easily share amazing stickers of their wands across Instagram – in the hope to gain massive virality.
To start with, let's create a model that fits this demo. I'd call it Wand. Each wand will have a name and stickerAsset.
struct Wand {
let name: String
let stickerAsset: String
}
While we are at it, we shall also create some mock data on wands. Here are some assets that we will be using in this demo – best to drag them into your Assets.xcassets right away.
fileprivate let wands: [Wand] = [
Wand(name: "Dumbledore's Wand", stickerAsset: "dumbledore"),
Wand(name: "Potter's Wand", stickerAsset: "potter"),
Wand(name: "Granger's Wand", stickerAsset: "granger")
]
I'll also create a NavigationView and embed a List in it to have some barebones of UI. Nothing fancy.
struct ContentView: View {
var body: some View {
NavigationView {
List(wands, id: \.name){ wand in
Text(wand.name)
}
.navigationBarTitle(Text("Ollivanders"), displayMode: .inline)
}
}
}

Not bad, SwiftUI. Now that we have all this done, let's get to the real thing. We shall write some functions to implement deep linking to Instagram Stories.
struct ContentView: View {
func shareToInstagramStories(
stickerImage: String,
backgroundTopColor: String = "#7F0909",
backgroundBottomColor: String = "#303030"
) {
// 1. Get a data object of our UIImage...
let stickerImageData = UIImage(named: stickerImage)?.pngData()
// 2. Verify if we are able to open instagram-stories URL schema.
// If we are able to, let's add our Sticker image to UIPasteboard.
let urlScheme = URL(string: "instagram-stories://share?source_application=\(Bundle.main.bundleIdentifier ?? "")")
if let urlScheme = urlScheme {
if UIApplication.shared.canOpenURL(urlScheme) {
var pasteboardItems: [[String : Any]]? = nil
if let stickerImageData = stickerImageData {
pasteboardItems = [
[
"com.instagram.sharedSticker.stickerImage": stickerImageData,
"com.instagram.sharedSticker.backgroundTopColor": backgroundTopColor,
"com.instagram.sharedSticker.backgroundBottomColor": backgroundBottomColor
]
]
}
// We'll expire these pasteboard items in 5 minutes...
let pasteboardOptions = [
UIPasteboard.OptionsKey.expirationDate: Date().addingTimeInterval(60 * 5)
]
if let pasteboardItems = pasteboardItems {
UIPasteboard.general.setItems(pasteboardItems, options: pasteboardOptions)
}
// 3. Try opening the URL...
UIApplication.shared.open(urlScheme, options: [:], completionHandler: nil)
} else {
// App may not be installed. Handle those errors here...
print("Something went wrong. Maybe Instagram is not installed on this device?")
}
}
}
var body: some View {
NavigationView {
List(wands, id: \.name){ wand in
Text(wand.name).onTapGesture {
shareToInstagramStories(stickerImage: wand.stickerAsset)
}
}
.navigationBarTitle(Text("Ollivanders"), displayMode: .inline)
}
}
}
- We check if we can open the
instagram-storiesURL scheme with our application - If we can, we move on to create items for
UIPasteboard - Once we have those items on
UIPasteboard, we go further and open the URL
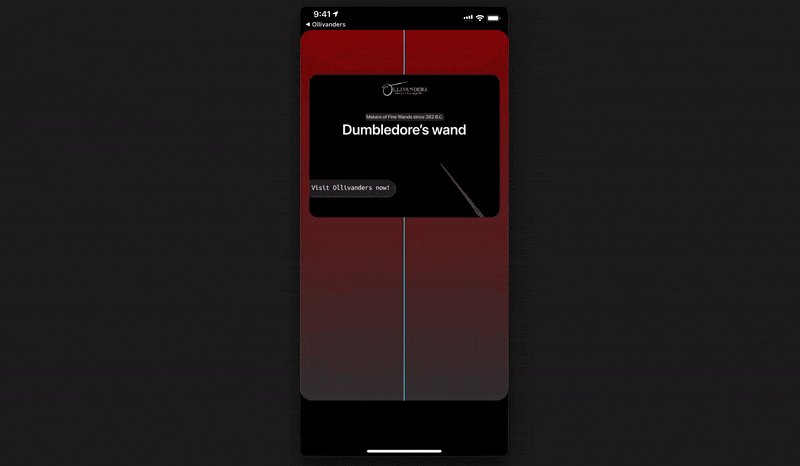
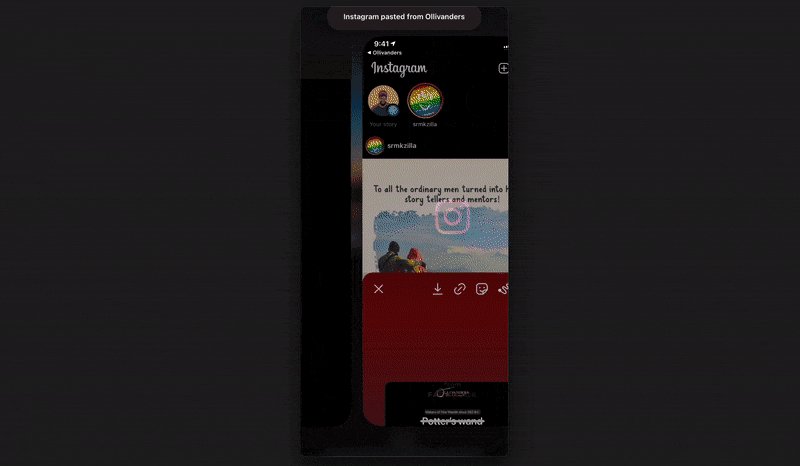
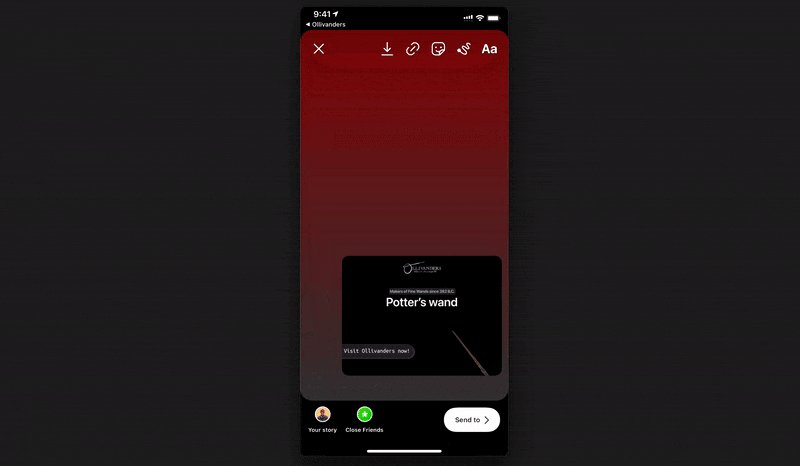
If all goes well, Instagram will take things from here and make a sticker out of the asset image.
We will also add things in Info.plist to let iOS know it is okay for us to open the instagram-stories URL scheme.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>instagram-stories</string>
</array>
Phew. That's it. Let's see this badass in action.

Conclusion
That's pretty much there is to sharing to Instagram Stories. In production, you can get the image with an API call. This image can be generated at the back using Puppeteer or Jimp or any other tool at your disposal. You can also generate the image on-device using CGContext. I'll leave those details to you.
Also, here's a link to the repository.